Validación
¿Como comprobar que UET Consent Mode está implementado correctamente?
Existen varios métodos para determinar si UET Consent Mode está correctamente implementado en tu web:
- Utilizando la extensión/add-on de navegador UET Tag Helper:
- Google Chrome UET Tag Helper
- Microsoft Edge UET Tag Helper
- Revisando los valores registrados en la consola del navegador.
Revisaremos estas comprobaciones, que te ayudarán a determinar si Consent mode está implementado correctamente y funciona según lo previsto.
Asumimos que has instalado Lawwwing, tal como se indica en nuestra guía de implementación.
1. Utilizando la extensión UET Tag Helper
UET Consent Mode
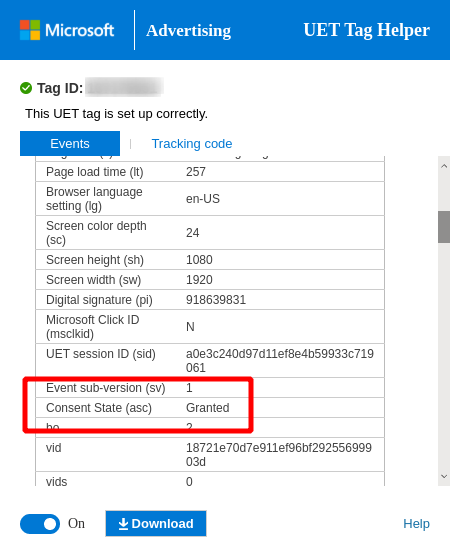
Para validar la implementación del modo de consentimiento de UET a través del asistente de etiquetas de UET, verifica el parámetro asc en el evento de carga de página una vez que se active la etiqueta de UET. Debe establecerse en "Granted" cuando se otorga el consentimiento.

UET Consent Mode + IAB TCF v2:
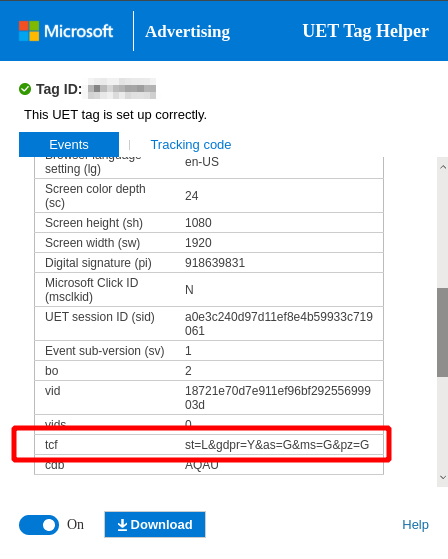
Para validar la implementación de UET con IAB TCF a través de UET Tag Helper, verifica el parámetro tcf en el evento de carga de página; si se otorga el consentimiento, verá
"&ms=G" .

2. Verificando los valores en la consola del navegador
UET Consent Mode
Debemos validar ciertas propiedades de la configuración de UET Consent Mode en la consola del navegador. Puedes ejecutar el siguiente script en la consola de tu navegador para verificar los valores de Consent Mode:
[["UETQ is", window.uetq ? "defined" : "undefined"], ["Consent adStorageAllowed", window.uetq?.uetConfig?.consent?.adStorageAllowed ?? "-"], ["Consent enabled", window.uetq?.uetConfig?.consent?.enabled ?? "-"], ["Consent enforced", window.uetq?.uetConfig?.consent?.enforced ?? "-"]
].forEach(([label, value]) => console.log(`${label}: ${value}`));
El resultado debería ser similar a esto:
UETQ is: defined
Consent adStorageAllowed: true
Consent enabled: true
Consent enforced: false
adStorageAllowedserátruesi el consentimiento para almacenar cookies publicitarias está permitido yfalsesi no lo está.enabledserátruesi UET Consent Mode está correctamente implementado y habilitado.enforcedseráfalseuna vez el usuario haya otorgado o no el consentimiento.
UET Consent Mode + IAB TCF v2:
Para verificar la implementación de UET con IAB TCF v2, puedes ejecutar el siguiente script en la consola de tu navegador:
[["UETQ is", window.uetq ? "defined" : "undefined"], ["tcf.enabled", window.uetq?.uetConfig?.tcf?.enabled ?? "unknown"],
].forEach(([label, value]) => console.log(`${label}: ${value}`));
El resultado debería ser similar a esto:
UETQ is: defined
tcf.enabled: true
Aunque realices la validación por tu cuenta, ten en cuenta que Lawwwing también monitoreamos continuamente el funcionamiento de las instalaciones activas de nuestros clientes. Si detectamos algún problema o configuraciones incorrectas, te notificaremos para que puedas corregirlo a tiempo. ¡Estamos aquí para ayudarte a mantener todo en orden!
¿Cómo abro la consola de mi navegador?
- Google Chrome: Haz clic derecho en cualquier parte de la página y selecciona Inspeccionar. Luego, ve a la pestaña Consola.
- Firefox: Haz clic derecho en cualquier parte de la página y selecciona Inspeccionar elemento. Luego, ve a la pestaña Consola.
- Safari: Ve a Preferencias > Avanzado y activa la opción Mostrar menú Desarrollo en la barra de menús. Luego, ve a Desarrollo > Mostrar consola de JavaScript.
- Microsoft Edge: Haz clic derecho en cualquier parte de la página y selecciona Inspeccionar. Luego, ve a la pestaña Consola.
Si necesitas asistencia adicional o tienes preguntas, no dudes en ponerte en contacto con nosotros y estaremos encantados de ayudarte 🙂