Blogger
In this section, we will provide detailed instructions for integrating Lawwwing into your Blogger website. If you prefer, at the end of this guide you will find a video tutorial to help you.
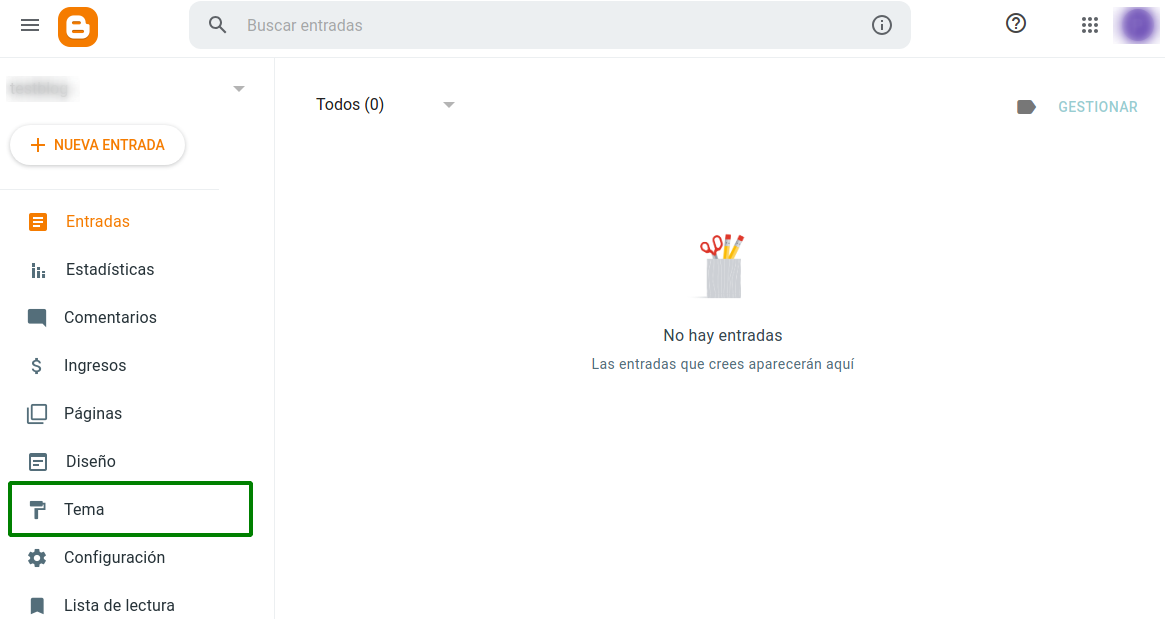
Step 1: Access the Blogger dashboard
- From the Blogger menu, select "Themes"

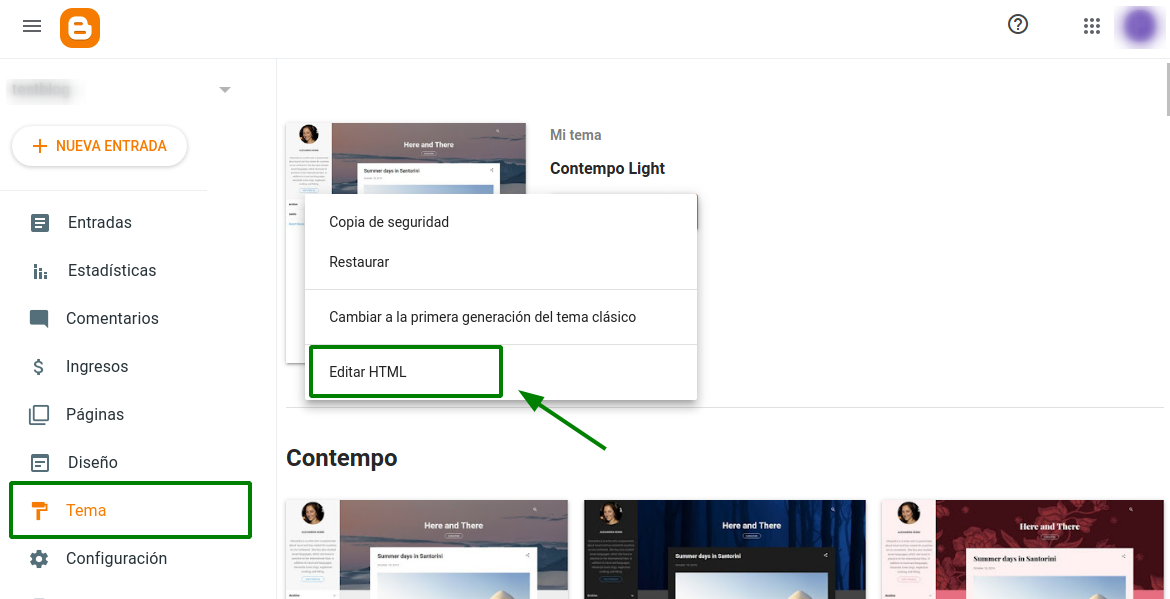
- Select your blog theme, click on "Customize", and then select "Edit HTML"

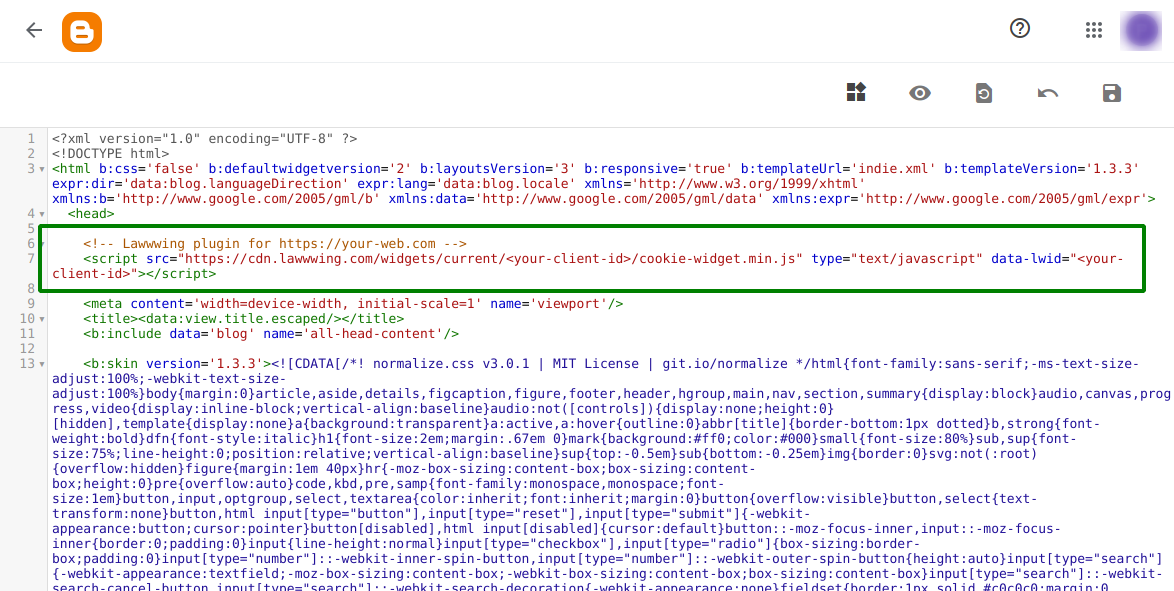
Step 2: Add the Lawwwing code
- Copy the code snippet that you will find in the installation section of your Lawwwing dashboard
<!-- Lawwwing plugin for https://your-web.com -->
<script src="https://cdn.lawwwing.com/widgets/current/<your-client-id>/cookie-widget.min.js" type="text/javascript" data-lwid="<your-client-id>"></script>
caution
This code is just an example; you will find your own code within your control panel.
- Paste and add the Lawwwing code after the
<head>tag

- Save the changes.
🚀 That's it! Lawwwing is now active on your website 🚀
Video Tutorial
More Information
For further details on how to make the most of Lawwwing on Blogger, visit our Configuration section.
If you need additional assistance or have questions, feel free to contact us and we will be happy to help you 🙂