Webflow
In this section, we will provide detailed instructions for integrating Lawwwing into your website on Webflow.
info
To follow this guide, make sure you have administrator access in Webflow.
Step 1: Access the Webflow dashboard
-
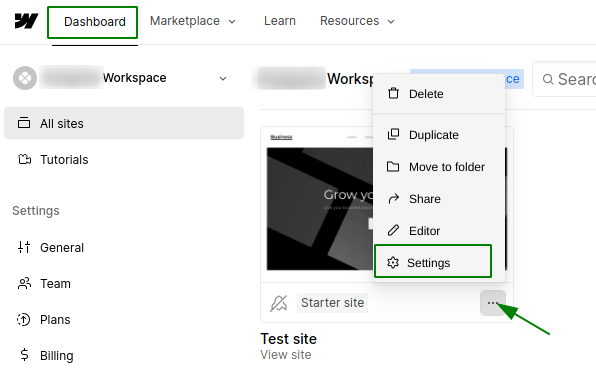
Navigate to Dashboard > Project Workspace
-
Select the "Settings" of your project:

- Click on the "Custom code" section
Step 2: Add the Lawwwing code
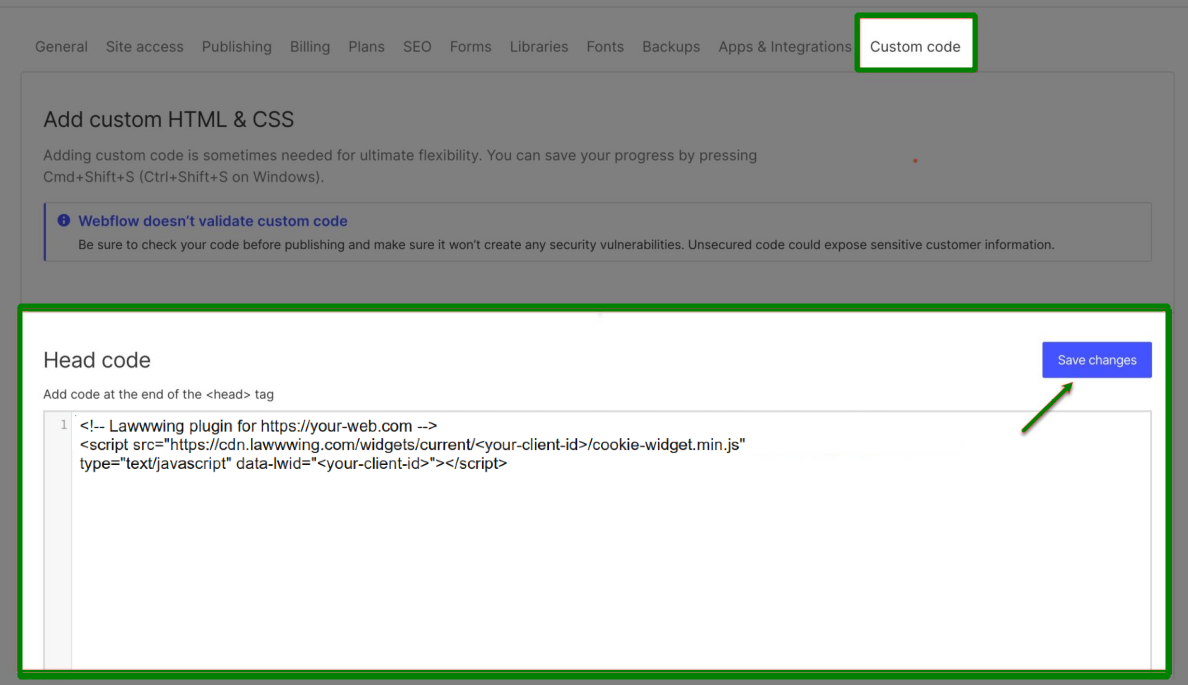
- Copy the code snippet you will find in the installation section of your Lawwwing control panel
<!-- Lawwwing plugin for https://your-web.com -->
<script src="https://cdn.lawwwing.com/widgets/current/<your-client-id>/cookie-widget.min.js" type="text/javascript" data-lwid="<your-client-id>"></script>
caution
This code is just an example; you will find yours inside your control panel.
- Paste and add the Lawwwing code in the "Head Code" section

- Save the changes.
🚀 That's it! Lawwwing is now active on your website 🚀
More Information
For more details on how to make the most of Lawwwing on Webflow, visit our Configuration section.
If you need additional assistance or have questions, feel free to contact us and we will be happy to help you 🙂