Blogger
En esta sección, te proporcionaremos instrucciones detalladas para integrar Lawwwing en tu sitio web en Blogger. Si lo prefieres, al final de esta guía encontrarás un videotutorial para hacerlo.
Paso 1: Accede al panel de Blogger
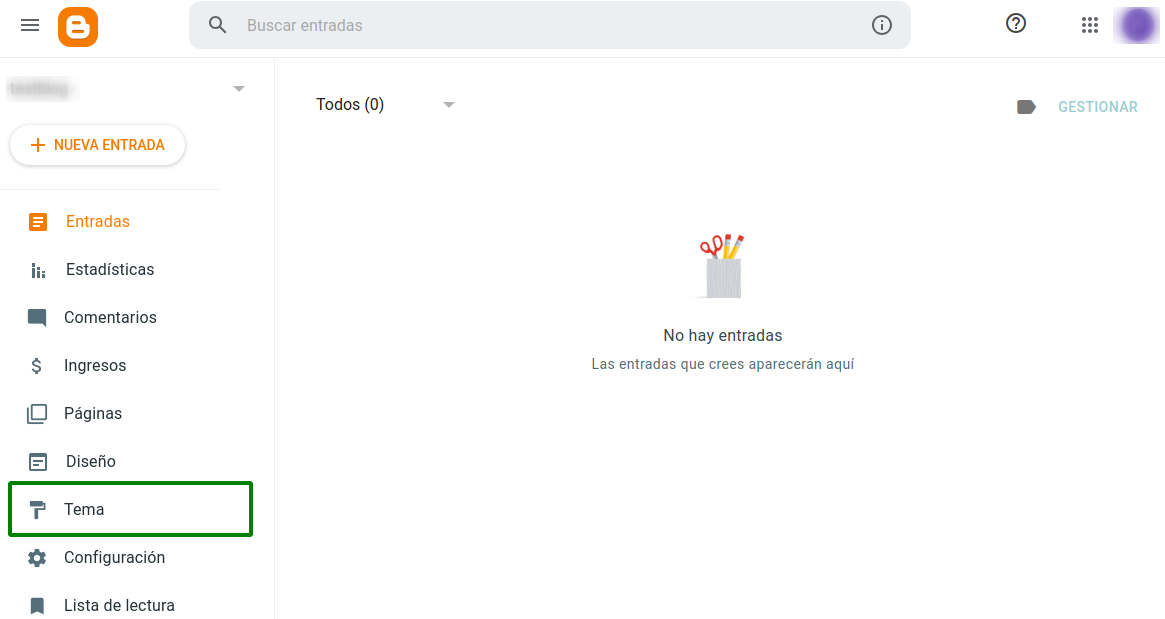
- Desde el menú de Blogger selecciona la "Temas"

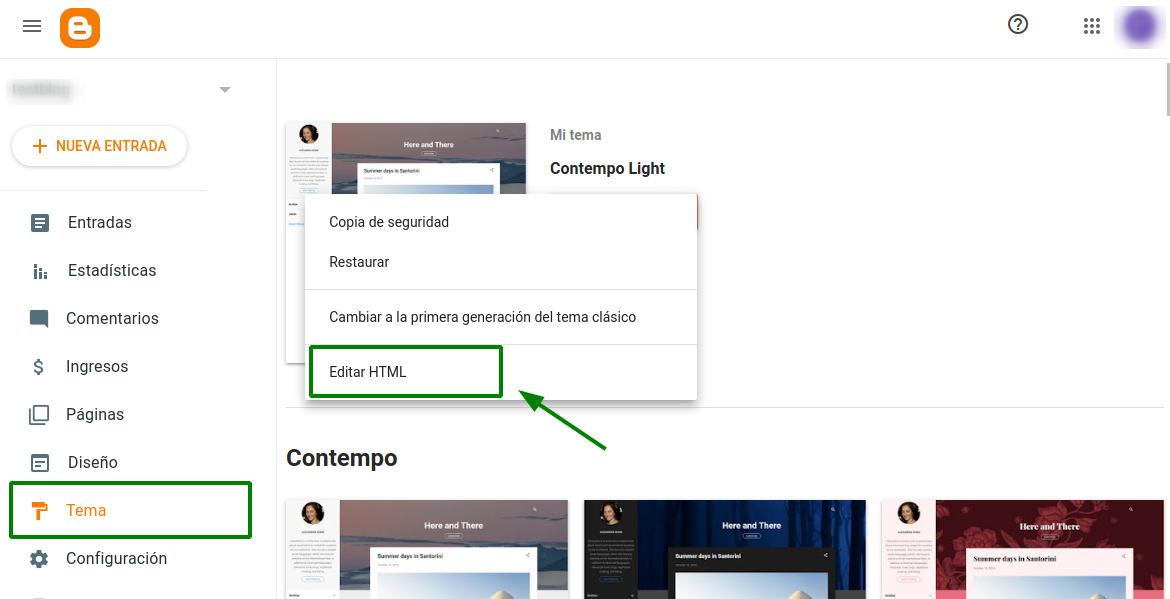
- Selecciona el tema de tu blog haz clic en "Personalizar" y selecciona "Editar HTML"

Paso 2: Añade el código de Lawwwing
- Copia el fragmento de código que encontrarás en la sección de instalación de tu panel en Lawwwing
<!-- Lawwwing plugin for https://your-web.com -->
<script src="https://cdn.lawwwing.com/widgets/current/<your-client-id>/cookie-widget.min.js" type="text/javascript" data-lwid="<your-client-id>"></script>
precaución
Este código es únicamente un ejemplo; encontrarás el tuyo dentro de tu panel de control.
- Pega y añade el código de lawwwing después de la etiqueta
<head>

- Guarda los cambios.
🚀 ¡Eso es todo! Lawwwing ya está activo en tu web 🚀
Videotutorial
Más información
Para obtener más detalles sobre cómo aprovechar al máximo Lawwwing en Blogger, visita nuestra sección de Configuración.
Si necesitas asistencia adicional o tienes preguntas, no dudes en ponerte en contacto con nosotros y estaremos encantados de ayudarte 🙂