WebNode
En esta sección, te proporcionaremos instrucciones detalladas para integrar Lawwwing en tu sitio web en WebNode.
Para seguir esta guía debes tener una suscripción Premium Estándar o Profesional en WebNode, y tener acceso de administrador
Paso 1: Accede al panel de WebNode
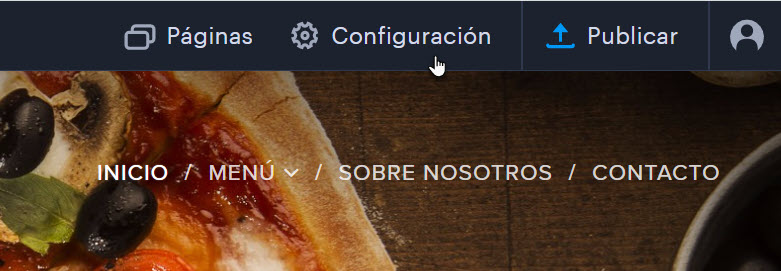
- Ve a WebNode y haz click en "Configuración"

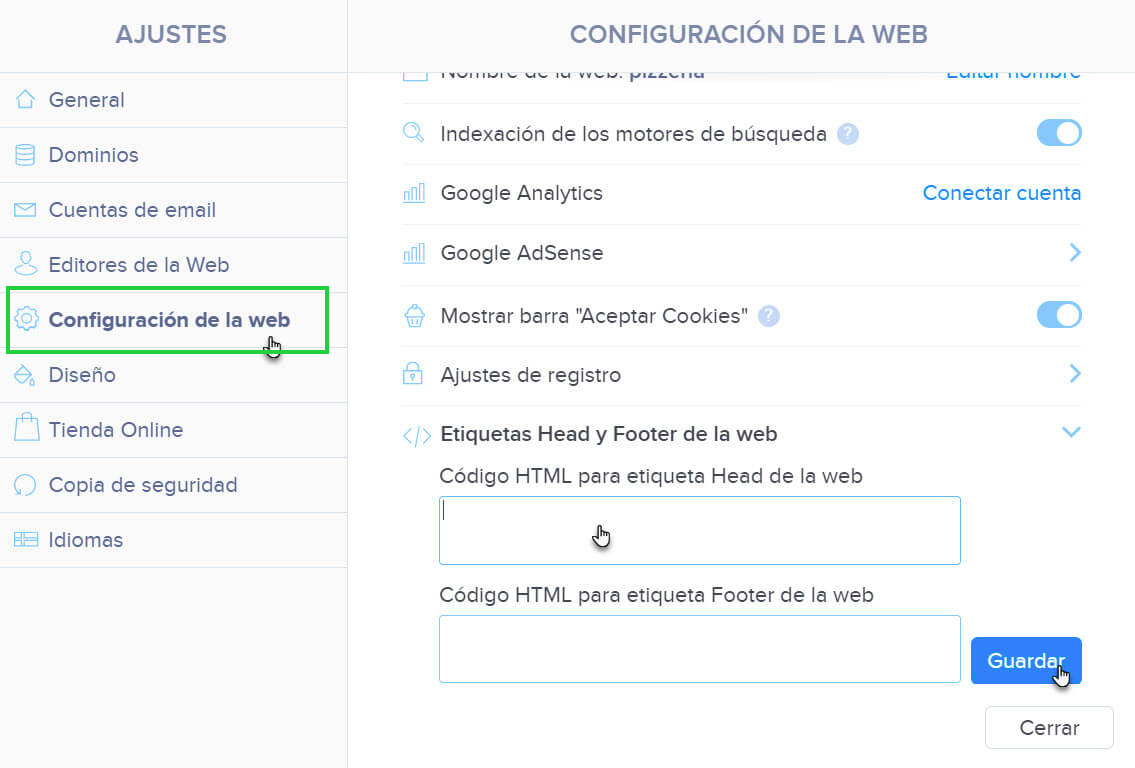
- Ve a "Configuración de la web"

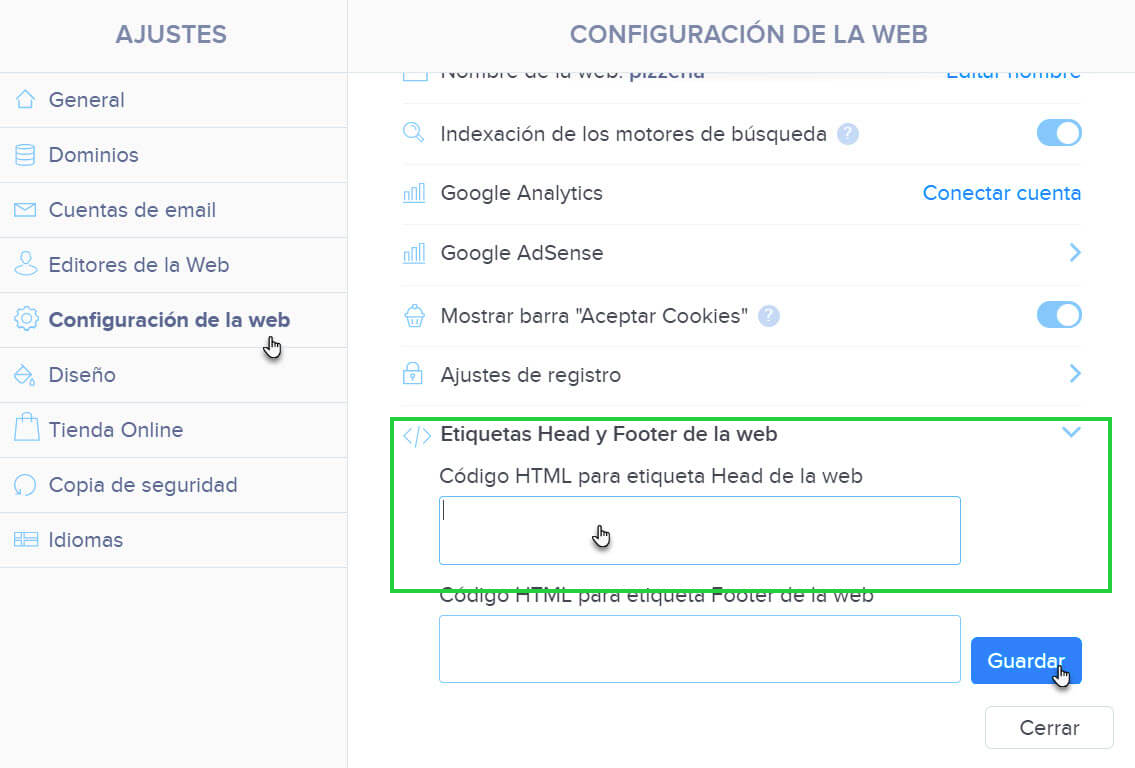
3- Busca "Etiquetas Head y Footer de la web" en la parte derecha.

Paso 2: Añade el código de Lawwwing
- Copia el fragmento de código que encontrarás en la sección de instalación de tu panel en Lawwwing
<!-- Lawwwing plugin for https://your-web.com -->
<script src="https://cdn.lawwwing.com/widgets/current/<your-client-id>/cookie-widget.min.js" type="text/javascript" data-lwid="<your-client-id>"></script>
Este código es únicamente un ejemplo; encontrarás el tuyo dentro de tu panel de control.
-
Pega y el código de Lawwwing en el apartado "Código HTML para etiqueta Head de la web" que buscaste en el apartado anterior
-
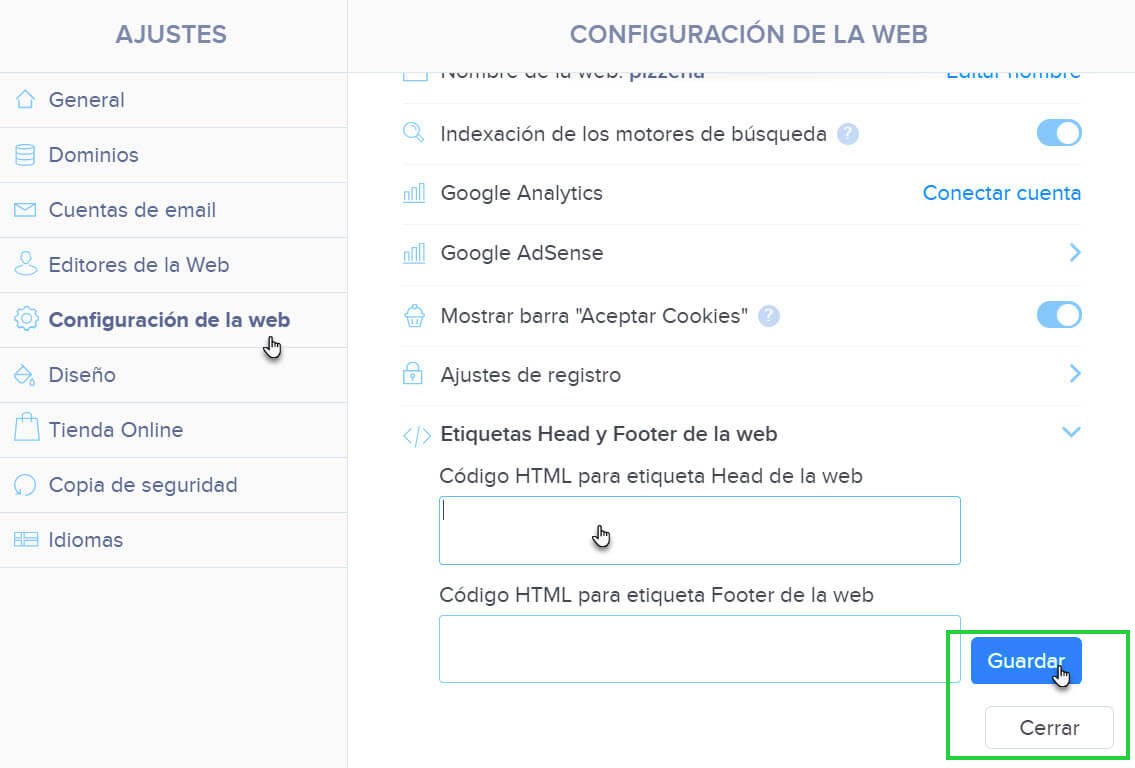
Guarda y publica los cambios.

🚀 ¡Eso es todo! Lawwwing ya está activo en tu web 🚀
Para obtener más detalles sobre cómo aprovechar al máximo Lawwwing en WebNode, visita nuestra sección de Configuración.
Si necesitas asistencia adicional o tienes preguntas, no dudes en ponerte en contacto con nosotros y estaremos encantados de ayudarte 🙂