Webflow
En esta sección, te proporcionaremos instrucciones detalladas para integrar Lawwwing en tu sitio web en Webflow.
info
Para seguir esta guía asegúrate de tener acceso de administrador en Webflow
Paso 1: Accede al dashboard de Webflow
-
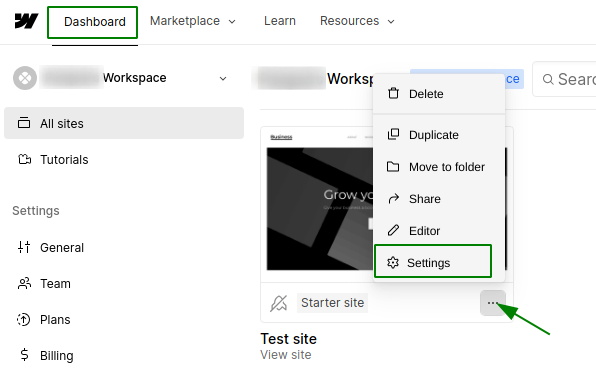
Navega a Dashboard > Project Workspace
-
Selecciona los "Settings" de tu proyecto:

- Haz clic en la sección "Custom code"
Paso 2: Añade el código de Lawwwing
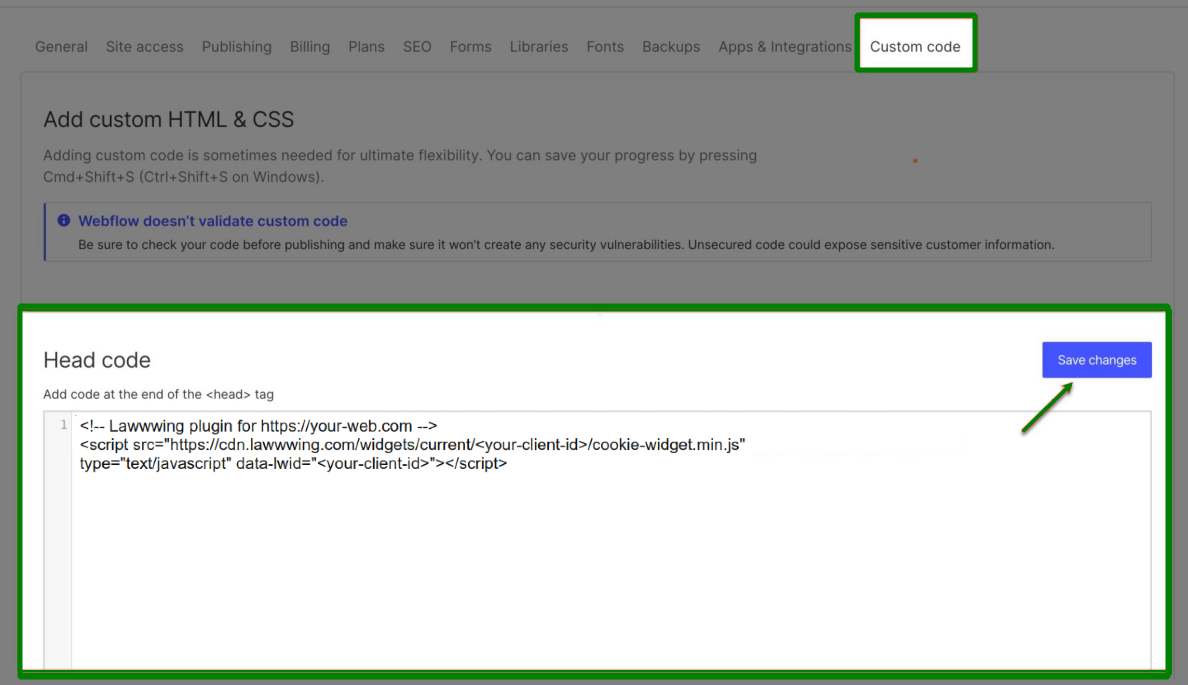
- Cópia el fragmento de código que encontrarás en la sección de instalación de tu panel en Lawwwing
<!-- Lawwwing plugin for https://your-web.com -->
<script src="https://cdn.lawwwing.com/widgets/current/<your-client-id>/cookie-widget.min.js" type="text/javascript" data-lwid="<your-client-id>"></script>
precaución
Este código es únicamente un ejemplo; encontrarás el tuyo dentro de tu panel de control.
- Pega y añade el código de lawwwing en el apartado "Head Code"

- Guarda los cambios.
🚀 ¡Eso es todo! Lawwwing ya está activo en tu web 🚀
Más información
Para obtener más detalles sobre cómo aprovechar al máximo Lawwwing en Webflow, visita nuestra sección de Configuración.
Si necesitas asistencia adicional o tienes preguntas, no dudes en ponerte en contacto con nosotros y estaremos encantados de ayudarte 🙂