Google Consent Mode v2
Para implementar Google Consent Mode v2 con Lawwwing, necesitas tener instalado el script de Lawwwing en tu web. Puedes seguir nuestras guías de instalación.
¿Como implementar Google Consent Mode v2 con Lawwwing?
Verifica que la funcionalidad de Google Consent Mode v2 está activada en tu panel de control de Lawwwing. A continuación, te mostramos cómo puedes habilitar esta funcionalidad:
- Inicia sesión en tu cuenta de Lawwwing.
- Selecciona la web en la que deseas habilitar Google Consent Mode v2.
- Ve a la sección Personalización > Diseño.
- Verifica que la funcionalidad está activada en tu dashboard "Activar Google Consent Mode v2".
- Una vez verificado, el banner de consentimiento se adaptará para enviar el estado del consentimiento usando las API's de Google Consent Mode v2.
- Opcionalmente, puedes usar nuestra plantilla de Google Tag Manager. Puedes ver más detalles de la instalación y configuración en esta guía.
Configurar ajustes predeterminados
Cuando has instalado el script de Lawwwing directamente en tu web, puedes configurar ajustes predeterminados (previo consentimiento) a través de la integración de la API de consentimiento de Google añadiendo el siguiente fragmento de código a tu web.
Para ello, puedes usar el siguiente código de ejemplo:
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag("consent", "default", {
ad_personalization: "denied",
ad_storage: "denied",
ad_user_data: "denied",
analytics_storage: "denied",
functionality_storage: "denied",
personalization_storage: "denied",
security_storage: "granted",
wait_for_update: 500,
});
gtag("set", "ads_data_redaction", true);
gtag("set", "url_passthrough", false);
</script>
Puedes cambiar los valores de los tipos de consentimiento predeterminados a "granted" o "denied" si deseas establecer una opción predeterminada antes de que el usuario final haya dado su consentimiento, por ejemplo, permitiendo una aceptación predeterminada bajo la CCPA.
URL passthrough: Cuando un usuario rechaza las cookies, existe una solución alternativa para pasar los datos que normalmente se almacenarían en la cookie "_ga" añadiéndolos a la URL como un parámetro de consulta. Para habilitar esto, configura el paso de URL a "true" con gtag("set", "url_passthrough", true);
El script con la configuración por defecto debe incluirse antes que cualquier gtag.js o fragmento de código de GTM.
Si necesitas asistencia adicional o tienes preguntas, no dudes en ponerte en contacto con nosotros y estaremos encantados de ayudarte 🙂
Comprobaciones de consentimiento adicionales
Algunas etiquetas específicas (como Google Ads, Analytics, Floodlight y Conversion Linker) incluyen comprobaciones de consentimiento integradas. Esto significa que estas etiquetas se ajustan automáticamente al estado de consentimiento del usuario. No es necesario configurar el consentimiento manualmente para este tipo de etiquetas.
Las etiquetas que no tienen comprobaciones de consentimiento integradas, deben configurarse con comprobaciones de consentimiento adicionales.
Estas etiquitas se activarán solo si el usuario ha dado su consentimiento para la categoría de consentimiento correspondiente. Para configurarlas, sigue estos pasos:
-
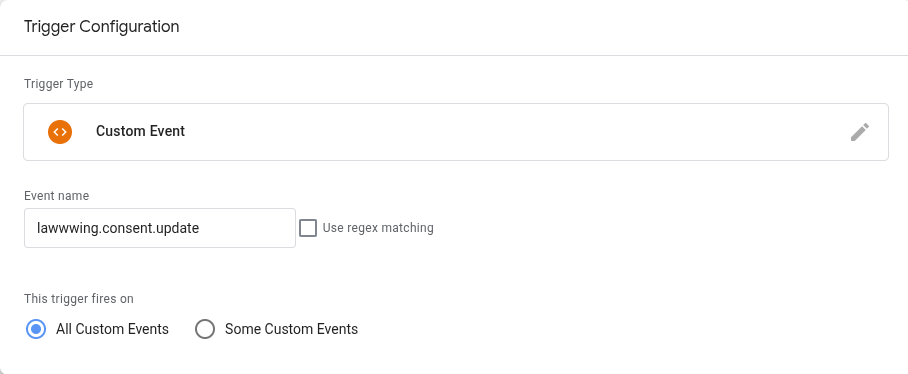
Abre Google Tag Manager y crea el siguiente activador de tipo "Consentimiento de usuario":
- Nombre: lawwwing.consent.update
- Tipo:
Evento personalizado - Activación:
Todos los eventos

-
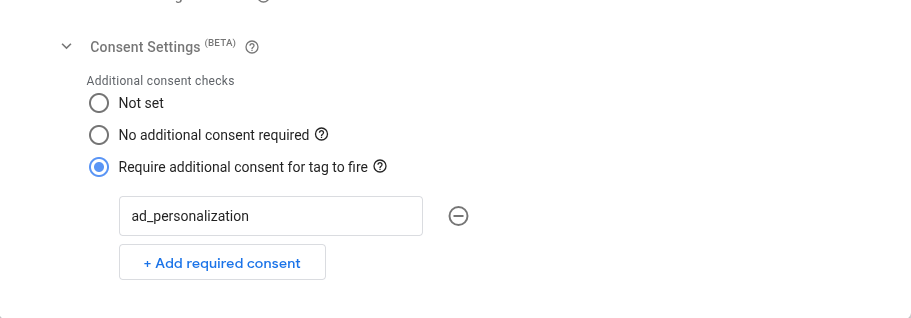
Configurar el consentimiento adicional para etiquetas
Edita la configuración de consentimiento para todas las etiquetas que necesiten ser configuradas con comprobaciones de consentimiento adicionales.
Puedes encontrar estas opciones en: Editor de Etiquetas > Configuración Avanzada > Configuración de Consentimiento. Agrega todas las categorías de consentimiento que la etiqueta requiere.
En este ejemplo, la etiqueta requiere consentimiento para
ad_personalization.
-
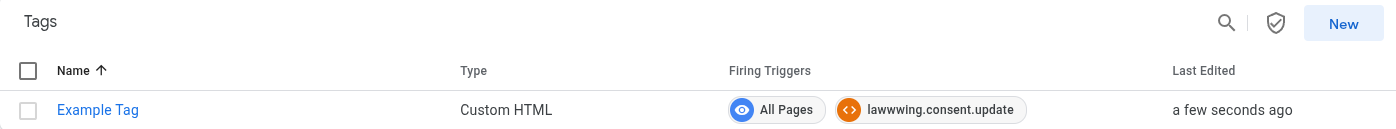
Asegurar que la etiqueta se activa una vez obtenido el consentimiento
Para asegurarte de que la etiqueta se activa una vez que se ha determinado el consentimiento del usuario, debes configurar el activador de la etiqueta para que se active con el evento personalizado que creaste en el primer paso.
- Activador: lawwwing.consent.update
A continuación se muestra un ejemplo con una etiqueta de Example Tag, que, con esta configuración, solo se activará si el visitante ha aceptado el tipo de consentimiento requerido.

Si tienes dudas o preguntas, no dudes en ponerte en contacto con nosotros y estaremos encantados de ayudarte 🙂