Validación
¿Como comprobar que Google Consent Mode está implementado correctamente?
Existen varios métodos para determinar si Google Consent Mode está correctamente implementado en tu web:
- Utilizando la vista previa de Google Tag Manager.
- Revisando los valores registrados en el dataLayer.
- Activando el modo de debug desde tu panel de Lawwwing.
Revisaremos estas comprobaciones, que te ayudarán a determinar si Consent mode está implementado correctamente y funciona según lo previsto.
Asumimos que has instalado Lawwwing, con Consent mode v2 activado, tal como se indica en nuestra guía de implementación.
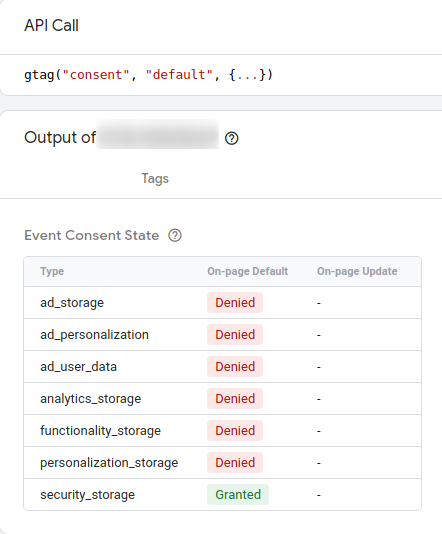
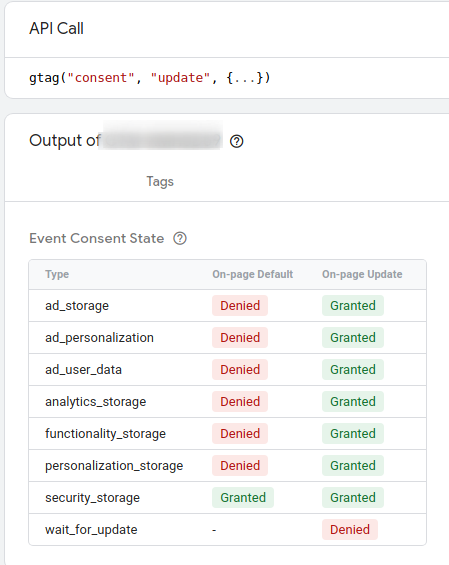
Utilizando la vista previa de Google Tag Manager
- Inicia sesión en tu cuenta de Google Tag Manager.
- Selecciona la vista previa de tu contenedor.
- Navega a la pestaña Consentimiento.
- Verifica que los valores de Consent mode se actualizan correctamente cuando cambias el estado de consentimiento en tu web.


Asegúrate de que los "Valores predeterminados en la página" estén configurados y que incluyan los dos nuevos parámetros: ad_personalization y ad_user_data.
Verificar valores en el dataLayer
Aquí tienes un script que puedes ejecutar en la consola de tu navegador (accesible típicamente presionando F12 en la mayoría de los navegadores) que te permite verificar qué valores se están enviando al dataLayer:
(function(w, d, t) {
for (i of w[d])
t += JSON.stringify(i).replaceAll(/\"\d{1,}\":/g, "") + "\n";
console.log(t);
})(window, "dataLayer", "")
La salida debería verse similar a esto:
{"consent","default",{"ad_storage":"denied","ad_user_data":"denied","ad_personalization":"denied","analytics_storage":"denied","functionality_storage":"denied","personalization_storage":"denied","security_storage":"granted","wait_for_update":2000}}
{"set","ads_data_redaction",true}
...
...
Después de que se haya dado el consentimiento para todos los tipos de cookies, el dataLayer contendrá tanto la configuración inicial como la configuración actualizada del modo de consentimiento:
{"consent","default",{"ad_storage":"denied","ad_user_data":"denied","ad_personalization":"denied","analytics_storage":"denied","functionality_storage":"denied","personalization_storage":"denied","security_storage":"granted","wait_for_update":2000}}
{"set","ads_data_redaction",true}
...
...
{"consent","update",{"ad_storage":"granted","ad_user_data":"granted","ad_personalization":"granted","analytics_storage":"granted","functionality_storage":"granted","personalization_storage":"granted","security_storage":"granted","wait_for_update":2000}}
Si has instalado Lawwwing a través de GTM, no puedes inspeccionar el dataLayer para verificar los valores de Consent Mode. GTM controla los comandos del Consent Mode dentro de GTM y no los envía al dataLayer.
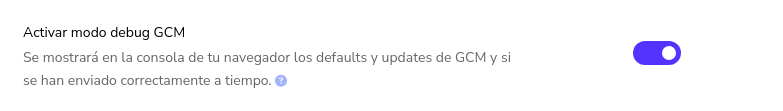
Activar el modo de debug desde tu panel de Lawwwing
- Inicia sesión en Lawwwing.
- Selecciona la web en la que deseas activar el modo de debug.
- Ve a la sección Personalización > Diseño y funcionalidad.
- Activa el modo de debug.

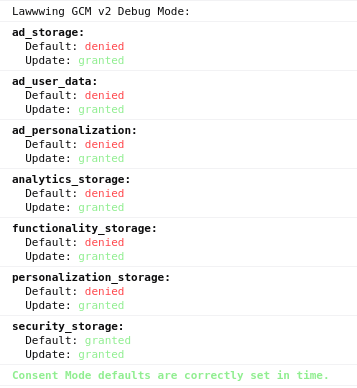
Una vez activado, el script de Lawwwing, te mostrará los consentimientos por defecto y actualizaciones (si se realizó una actualización) que se están enviando a Consent Mode y si los valores predeterminados se establecieron a tiempo, en la consola de tu navegador.
Si abres la consola de tu navegador, y la configuración és correcta, verás un mensaje similar a este:

Aunque realices la validación por tu cuenta, ten en cuenta que Lawwwing también monitoreamos continuamente el funcionamiento de las instalaciones activas de nuestros clientes. Si detectamos algún problema o configuraciones incorrectas, te notificaremos para que puedas corregirlo a tiempo. ¡Estamos aquí para ayudarte a mantener todo en orden!
¿Cómo abro la consola de mi navegador?
- Google Chrome: Haz clic derecho en cualquier parte de la página y selecciona Inspeccionar. Luego, ve a la pestaña Consola.
- Firefox: Haz clic derecho en cualquier parte de la página y selecciona Inspeccionar elemento. Luego, ve a la pestaña Consola.
- Safari: Ve a Preferencias > Avanzado y activa la opción Mostrar menú Desarrollo en la barra de menús. Luego, ve a Desarrollo > Mostrar consola de JavaScript.
- Microsoft Edge: Haz clic derecho en cualquier parte de la página y selecciona Inspeccionar. Luego, ve a la pestaña Consola.
Si necesitas asistencia adicional o tienes preguntas, no dudes en ponerte en contacto con nosotros y estaremos encantados de ayudarte 🙂